
eE-Formerを使って塀を編集 オリジナルシャッターを付ける方法です
※塀で作成した形にオリジナル図形を取り付ける場合の方法です。
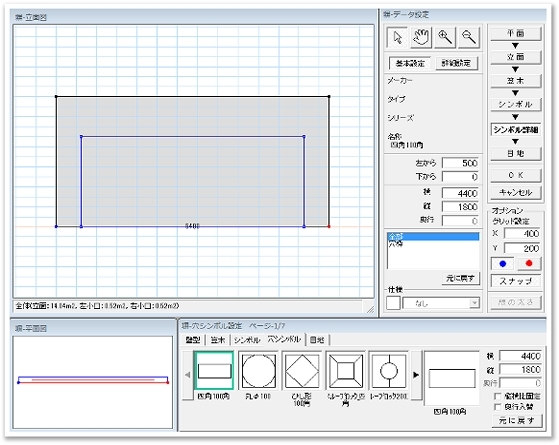
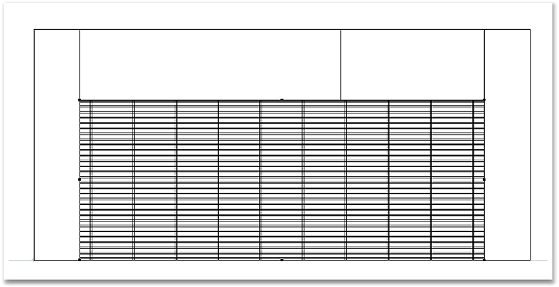
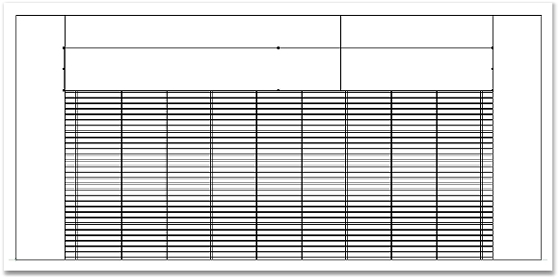
(1) 塀を設定します。
高さ、仕様を設定後、シャッター部分の穴を入力しOK
高さ、仕様を設定後、シャッター部分の穴を入力しOK
 |
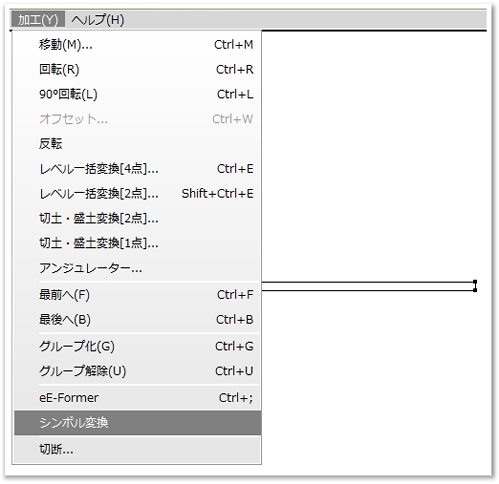
(2) 塀をシンボルに変換します。
「加工」「シンボル変換」をクリック
「加工」「シンボル変換」をクリック
 |
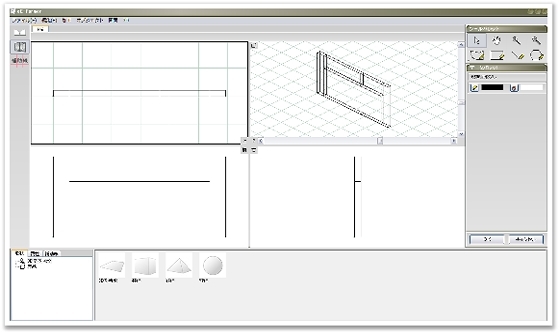
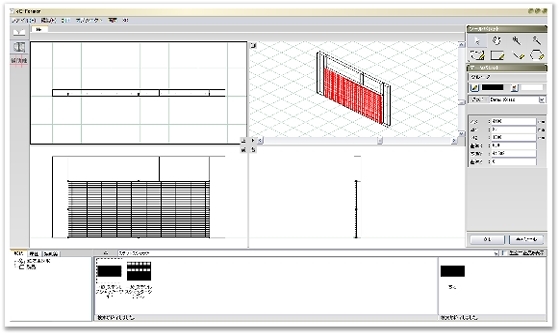
(3) eE-Formerでシャッターを取付ます。
塀を選択した状態で加工メニューからeE-Formerを起動
塀を選択した状態で加工メニューからeE-Formerを起動
 |
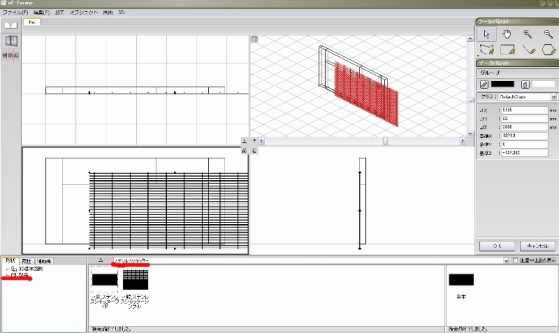
(4) 製品からシャッターを検索します。
画面左下「製品」を選択
「ステンレス(アルミ)シャッター」で文字検索
シャッターの部材を配置
画面左下「製品」を選択
「ステンレス(アルミ)シャッター」で文字検索
シャッターの部材を配置
 |
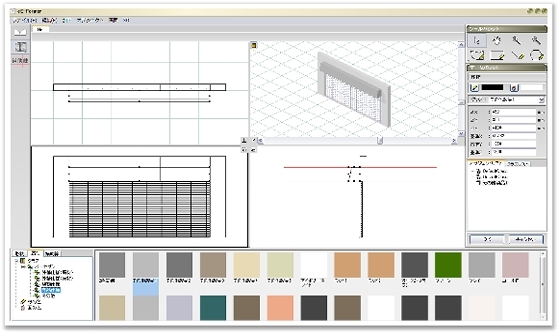
(5) シャッターの大きさを調節します。
「前」をクリックで画面を拡大し、見やすくします。
角をつかみ、斜め矢印マークで大きさを変更します。
「前」をクリックで画面を拡大し、見やすくします。
角をつかみ、斜め矢印マークで大きさを変更します。
 |
(6) シャッターの位置を調節します。
「右」又は「上」で位置を確認、調節しましょう。
もう一度文字の上をクリックすると4画面に戻ります。
「右」又は「上」で位置を確認、調節しましょう。
もう一度文字の上をクリックすると4画面に戻ります。
 |
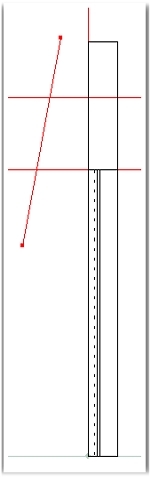
「右」から見たボックスの形に補助線を配置します。
※全面補助線で囲われているように配置しましょう。
 |
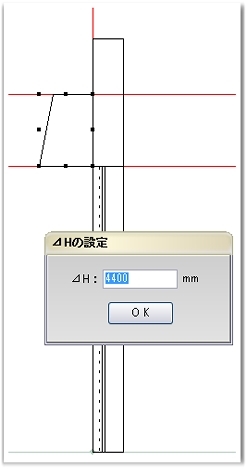
「形状」「3D基本図形」「柱体」を補助線で囲われた範囲へ入力
H(この場合奥行き寸法)を入力
 |
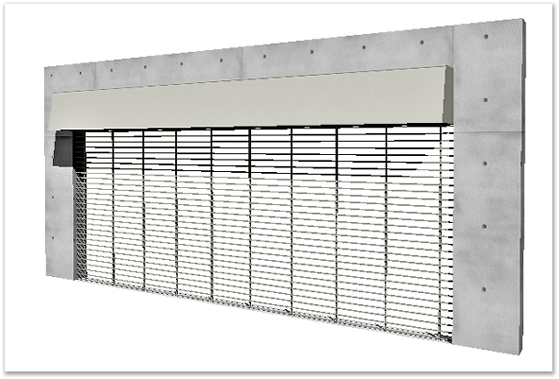
「前」から位置を調節します。
 |
ボックス部分が選択状態なことを確認
「属性」「クラス」「オーセブン」の中から仕様を図形へドラッグ
最後にPの部分でカラーを確認しましょう。
 |
 |
 WEB マニュアル
WEB マニュアル



